手機上的 Hello World!
現在,你可以試著在左上方點擊三角形的 Run 按鈕,運行我們剛剛建立的專案,一個iPhone 7 Plus 模擬器將會啟動(視使用的 Xcode 版本,可能預設的手機模擬器也不同),你將會看到一片空白的螢幕,當然啦!這是因為我們還沒撰寫任何內容。
以下我們將第三次撰寫 Hello World! 專案,在觀看這個教材中的介紹時,大家可以不必急著記憶任何語法或步驟,只要抱著一種欣賞的心情,認識一個專案是怎麼從無到有誕生的,就足夠了。
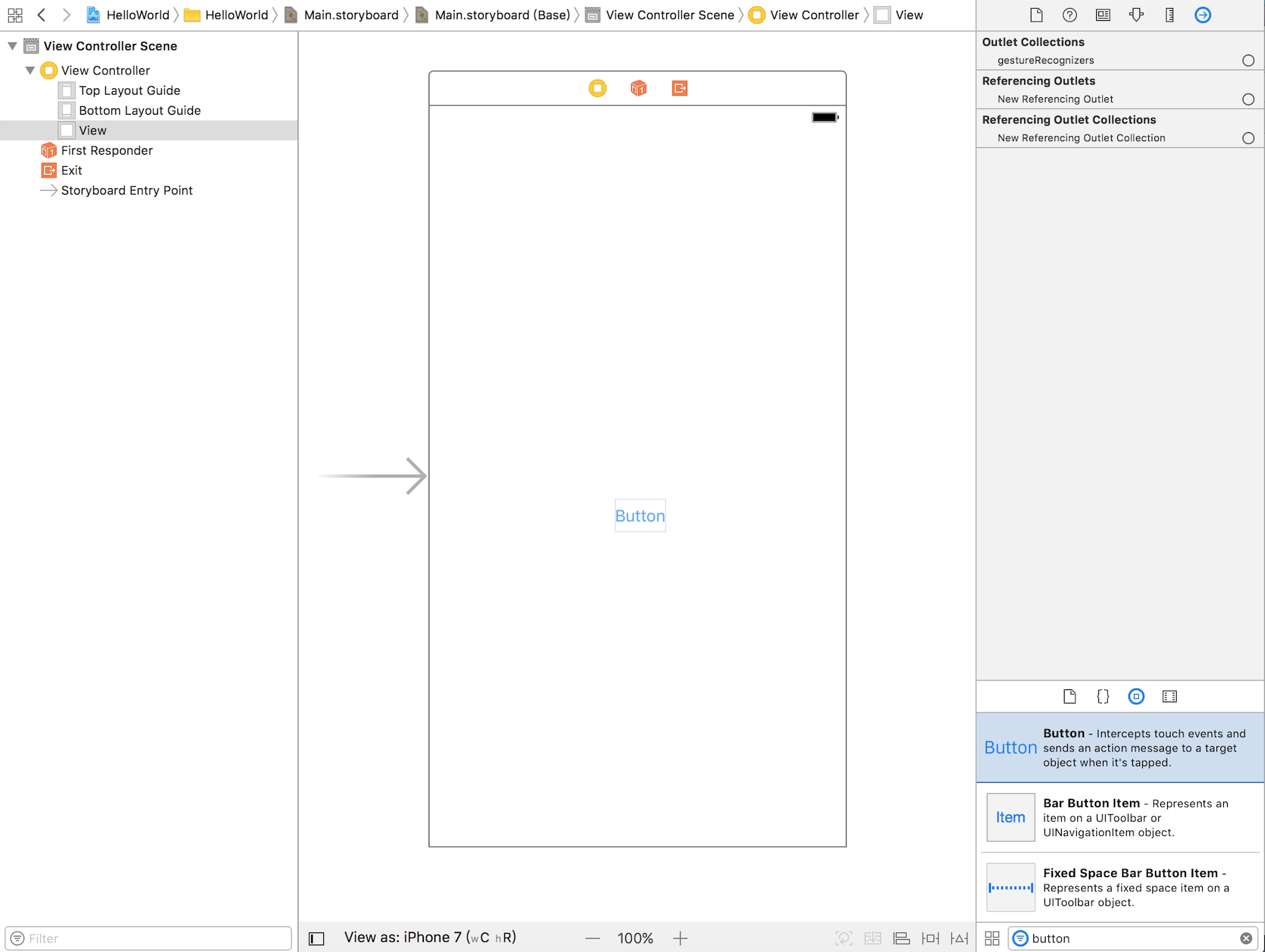
我們首先對Main.storyboard和ViewController.swift進行更動,來製作第一個真正在手機上運行的使用者介面,在編輯storyboard視窗的右下角,找到Button這個物件,並且將它拖曳到手機畫面的中間。

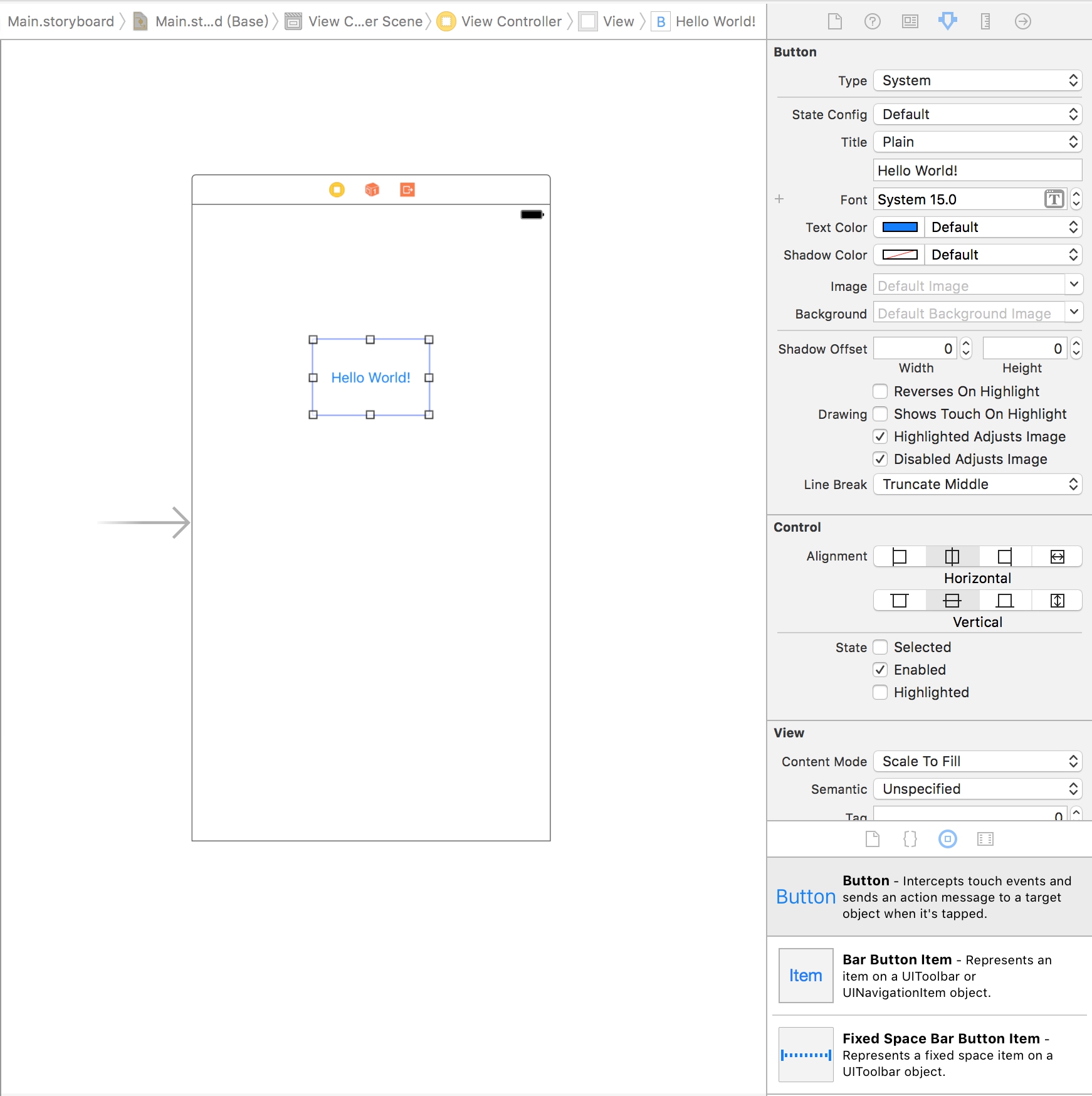
接著,點按右上角從右邊數過來第三個圖標,或者按下 Command+Option+4,右邊的區塊將會顯示出當前的元件屬性,協助我們在不用撰寫程式碼的情況下就對 UI 元件的屬性做更動,將Button的標題改為Hello World!,並且把它的尺寸稍微拉大一些,讓文字不要被遮住,如圖所示。

現在,再次執行程式時,你會看到iPhone 7 Plus模擬器上面顯示出了完全一樣的按鈕,不過點擊這個按鈕並不會發生任何事,這是因為我們對 Interface Builder 做出的所有改動,基本上都只等同對於 MVC 架構中的視圖(View)做改動,現在讓我們打開ViewController.swift撰寫一些程式碼,讓控制器(Controller)對按鈕被按下這個動作有所反應。
class ViewController: UIViewController { @IBOutlet var helloButton: UIButton? ... }
這行程式碼宣告了一個名為helloButton的變數,其類型為UIButton?,在這邊我們首先見到了一個全新的語法:?,一個類型之後加上問號的語法稱為Optional宣告,其意義為此變數(或常數)有可能沒有值,在宣告時我們若沒有用=指定一個值給它,則它會自動被初始化為沒有值,關於?的應用,在後面的章節會有更詳細的介紹。
另一個全新的語法是@IBOutlet,IB 即是 Interface Builder 的縮寫,如果我們使用 Interface Builder 來進行視覺化的視圖設計,而非手動撰寫程式碼來產生視圖,我們就必須另外建立視圖與控制器的連結,@IBOutlet語法宣告了其後的變數(或常數)是一個在storyboard上的元件,並且讓我們能在其上進行和控制器的串連:
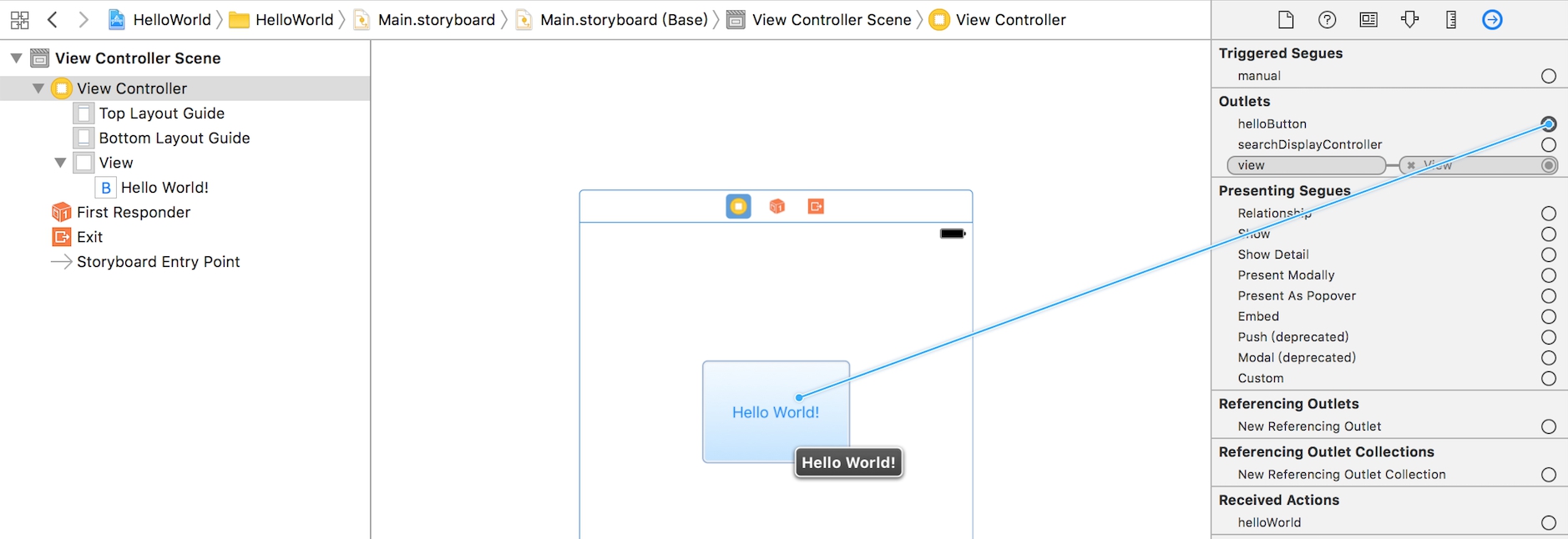
回到編輯storyboard的視窗,點擊右上角最右邊的圖標,或者按下 Command+Option+6,並且在視圖左邊選中View Controller,你會看到我們剛剛宣告的按鈕helloButton出現在Outlets列表中,滑鼠點擊這個按鈕右邊的空心圓圈不放,將其拖曳到視圖上的Hello World!按鈕後放開,就完成了串連控制器與這個按鈕元件了。

另外,你也會注意到,在我們還沒有做任何動作之前,就已經有一個叫做view的視圖變數被串連好了,這是在使用storyboard建立一個場景(由至少一個視圖控制器物件,加上它控制的視圖或模型構成)時,自動產生好的視圖。
此時,在控制器裡面對於這個按鈕的操作,將會實際的反應在執行時的效果上,例如以下程式碼會更改按鈕的背景顏色:
if helloButton != nil { helloButton!.backgroundColor = #colorLiteral(red: 0.9255, green: 0.2353, blue: 0.1020, alpha: 1) }
我們想要在按鈕被按下後,更動它的背景顏色,達成第一個使用者與元件互動的任務,增加以下程式碼:
class ViewController: UIViewController { @IBOutlet var helloButton: UIButton? ... @IBAction func helloWorld() { if helloButton != nil { helloButton!.backgroundColor = #colorLiteral(red: 0.9255, green: 0.2353, blue: 0.1020, alpha: 1) } } }
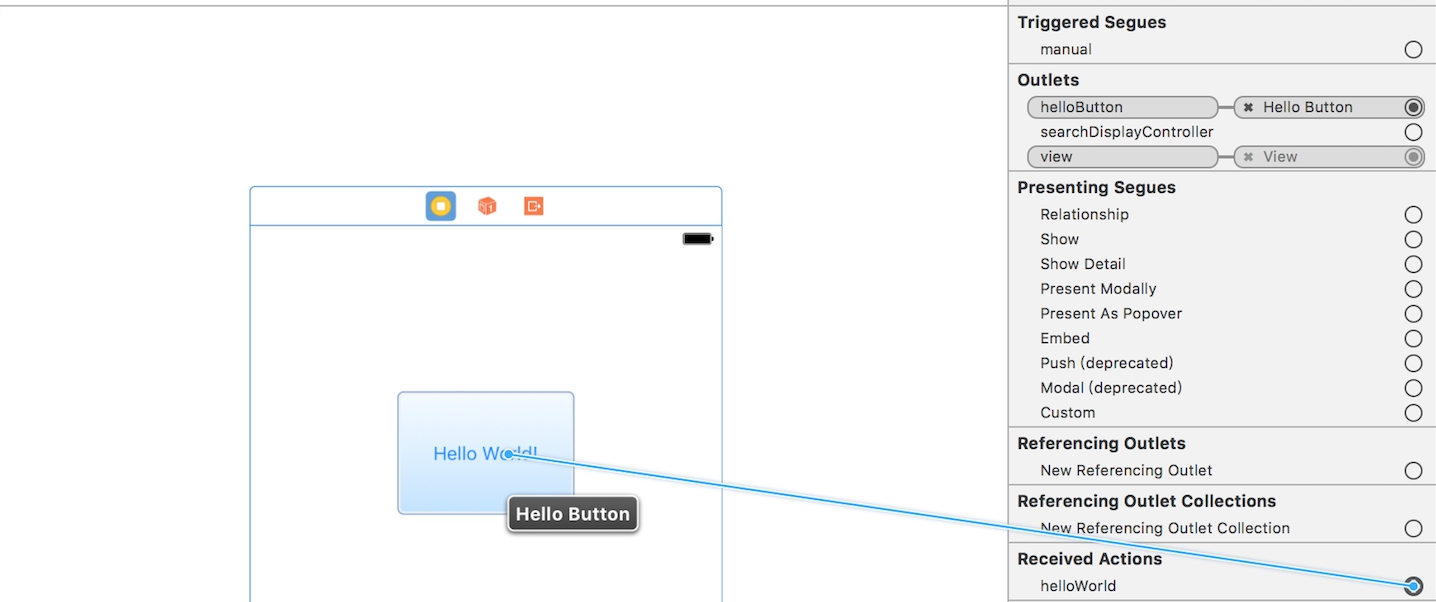
或許你也已經猜到了,@IBAction func和我們之前所使用的func的差別,即是除了直接用程式碼在某處執行helloWorld()指令以外,我們還能在storyboard上把這個func以某種方式串連到視圖上:

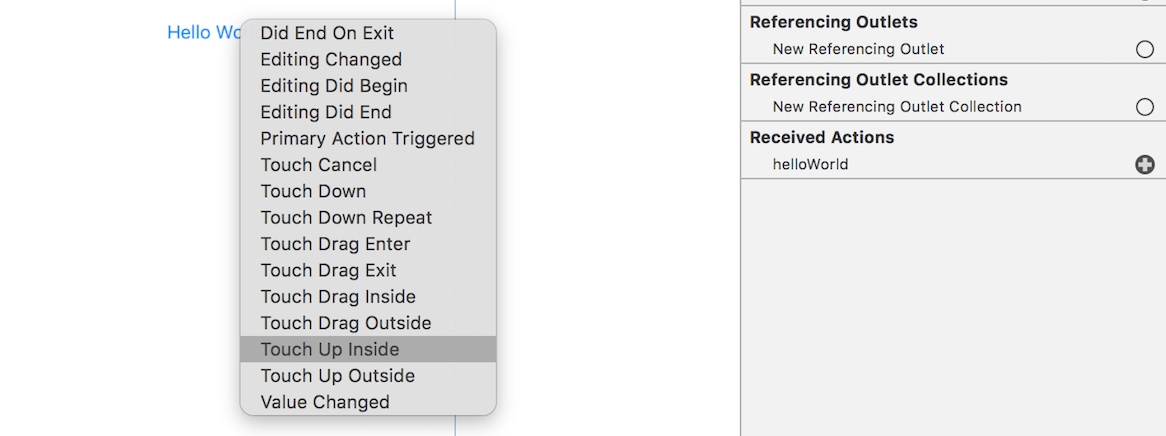
像串連Outlets一樣,把Actions拉到按鈕上並且放開,你會看到一個選單彈出來,代表各種使用者有可能對按鈕進行操作的事件,此處我們選擇Touch Up Inside,代表使用者在按鈕的視圖範圍內按下它,做完這個串連後,這個按鈕每次被按下時,系統就會自動執行helloWorld()指令一次。

再次使用模擬器執行程式,試著按下按鈕看看,它立即變成了紅色背景!恭喜你第三次完成了Hello World!專案,成功地建立了第一個可以確實在手機上運行,也能看使用者進行互動的程式,現在可以正式稱呼自己為工程師了!