另一個模擬器的世界
上一個篇幅大費周章地用程式碼建立了一個 Hello World! ,除了介紹MVC架構、把專案拆解到從AppDelegate啟動一個視圖來了解運作方式以外,最重要的原因其實是為了使用 Xcode 內建的強大工具:Swift Playground 而先做的預習。
Swift Playground 和我們前三週使用的網頁版模擬器很像,會立即的執行寫好的程式碼,但這次除了以print()指令印出訊息以外,它幾乎完全具備正常開發APP的功能:可以撰寫多個檔案、可以加入資源,並且可以擁有完整的MVC架構,會以一台隨時在運行的 iOS 模擬器展示程式碼運行的功能。
選擇 Xcode > Files > New > Playground... 可以創建一個全新的 Playground 專案,剛開始只有很少的程式碼:
//: Playground - noun: a place where people can play import UIKit var str = "Hello, playground"
並且你會注意到 Xcode 的介面和開發專案略有不同,整個視窗簡略了很多:

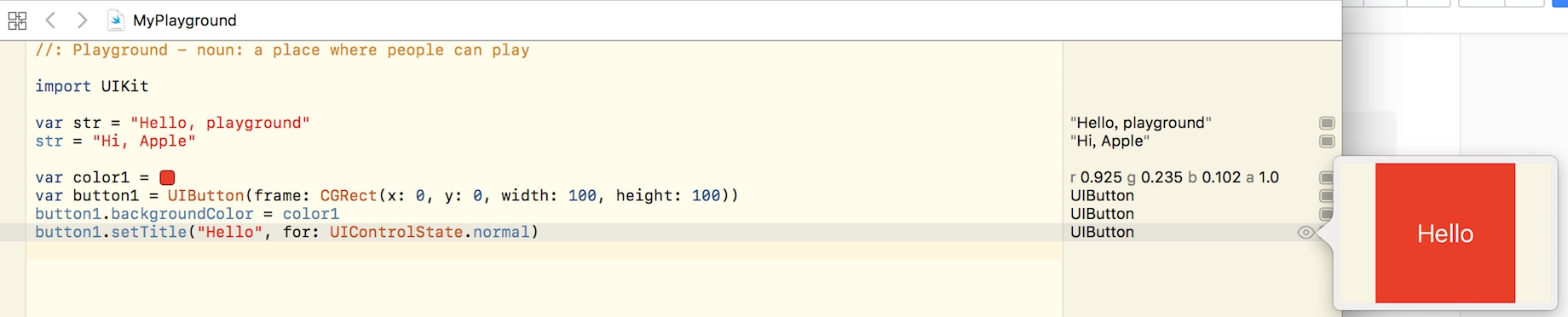
右邊較暗色的區域是除錯區,所有變數和常數的狀態都可以實時地看到,比起網頁版來說方便很多。我們對程式碼隨意地做一些改動,展現一些除錯區的威力:

可以看到不只是字串、整數這些簡單的型態,連顏色、視圖的狀態都可以隨時看到。
若要使用模擬器,達成可互動的使用者介面,則必須在 Playground 裡面導入PlaygroundSupport框架,它和在專案中撰寫ViewController檔案又有少許不同,以下我們先直接看這個簡單的範例:
import UIKit import PlaygroundSupport let mainView = UIView(frame: CGRect.init(x: 0, y: 0, width: 400, height: 400)) mainView.backgroundColor = UIColor.red PlaygroundPage.current.liveView = mainView
最後一行程式碼中的PlaygroundPage.current.liveView物件即是模擬器中的主視圖,藉由指定一個視圖物件(此範例中的mainView)給它,我們就可以在除錯區以圖像化的方式觀看程式碼的結果。
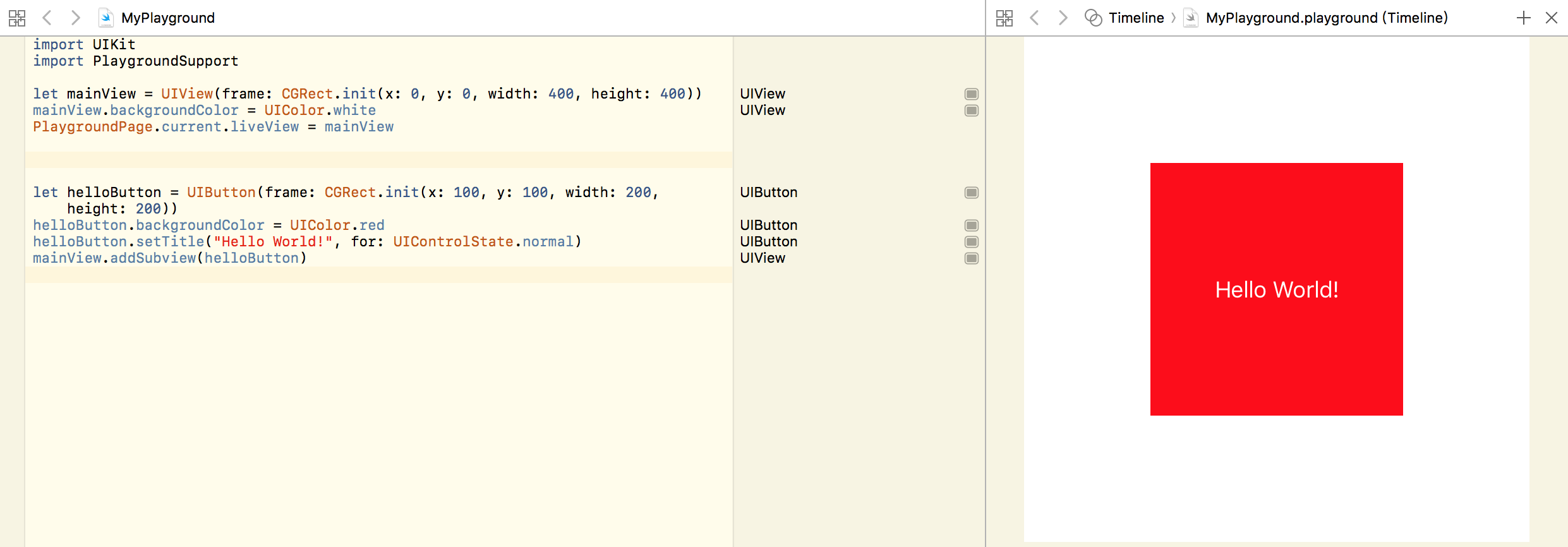
現在增加一個簡單的 Hello World! 按鈕到視圖中試試...
let helloButton = UIButton(frame: CGRect.init(x: 100, y: 100, width: 200, height: 200)) helloButton.backgroundColor = UIColor.red helloButton.setTitle("Hello World!", for: UIControlState.normal) mainView.addSubview(helloButton)

是不是非常方便呢?下週的課程中,我們馬上就要用到 Xcode Playground 來搬移我們前三週的世界,讓他真正以圖像化的方式呈現在模擬器中!