專案的架構
雖然程式執行成功了,按鈕也確實地反映了我們的設計需求,但為了確認你並不是「知其然而不知其所以然」,這裡提出幾個問題來自問自答:
- 自動產生的檔案中,還有好幾個我們沒碰到的檔案,他們的作用是什麼?
- 為什麼電腦知道一開始的視圖是哪個?
- 為什麼我們沒有連接視圖,電腦就知道
ViewController是這個視圖的控制器? - 沒有
storyboard的情況下,我們怎麼用撰寫程式碼的方式製作視圖?
在回答第一個問題的同時,順便偷渡一點英文教學吧,Delegate的中文意思是「委託」,AppDelegate.swift是一個凌駕於MVC架構之上的重要角色,負責處理一些涉及整個APP層面的事件,例如:使用者用到一半按下HOME鍵,或者接聽電話,或者從其他APP切換回來...由於我們並不知道這些事件發生時,使用者會在哪個視圖上,哪個控制器正在負責,因此這類型的任務委託給一個Delegate工具來處理是比較洽當的。
Launch的中文意思是「啟動」,顧名思義,LaunchScreen.storyboard就是專為設計程式啟動時的畫面視圖而存在的,在設計架構比較簡單、啟動迅速的專案時,我們很少去編輯這個檔案,因為通常手機都會快速的啟動並且進入第一個視圖。
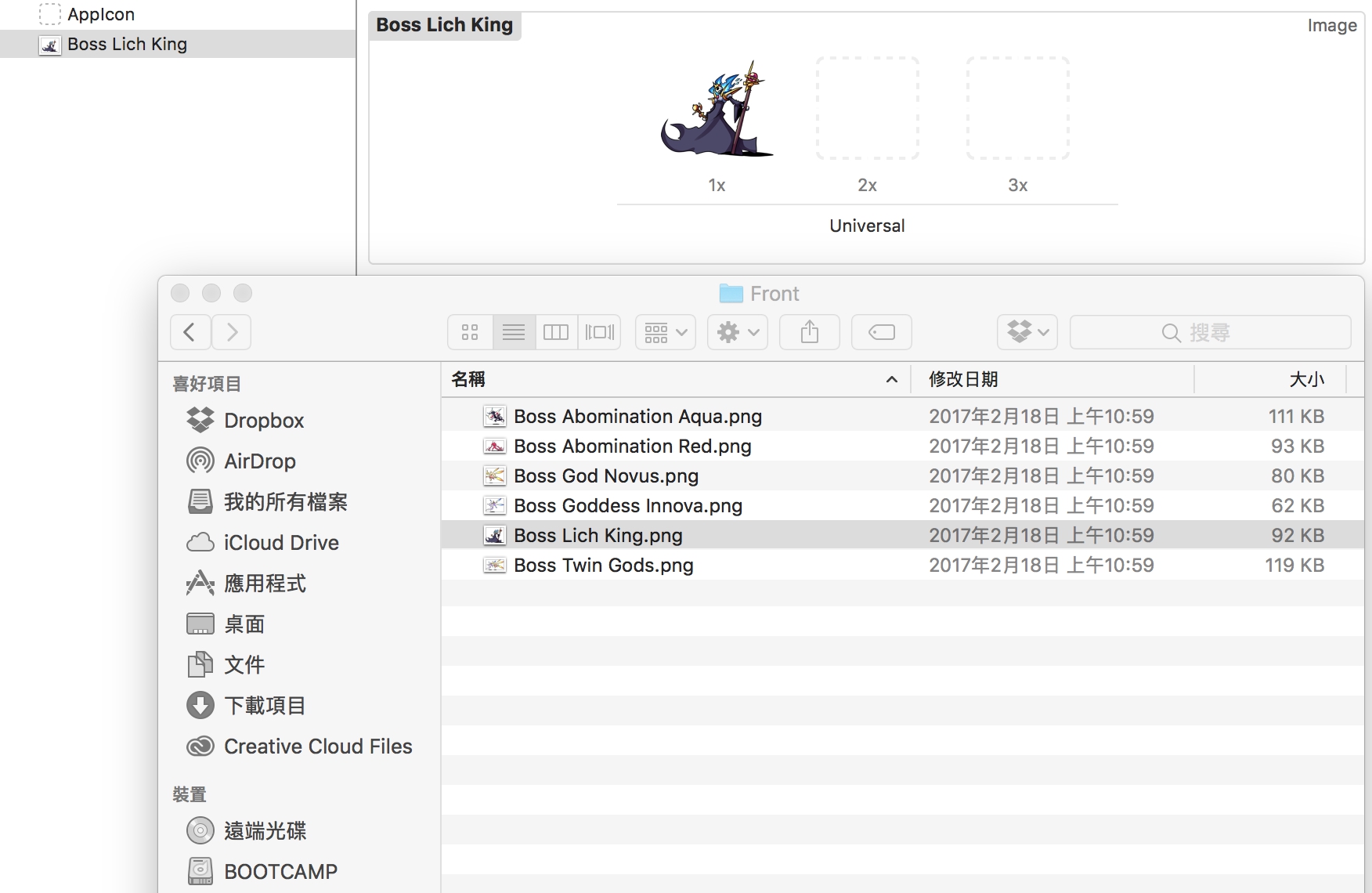
Asset的中文意思是「資產」,Assets.xcasset是一個專門存放專案資源的地方,大家可以試著打開檔案總管,拖曳圖片或其他類型的檔案到Assets.xcasset上面。Xcode 將會自動辨識資源類型,並且做出正確的處理。(如下圖中,右上角顯示了其為Image類型,並且有三種不同解析度的位置給玩家擺放資源,用來提供給不同螢幕解析度的iPhone、iPad機型使用。

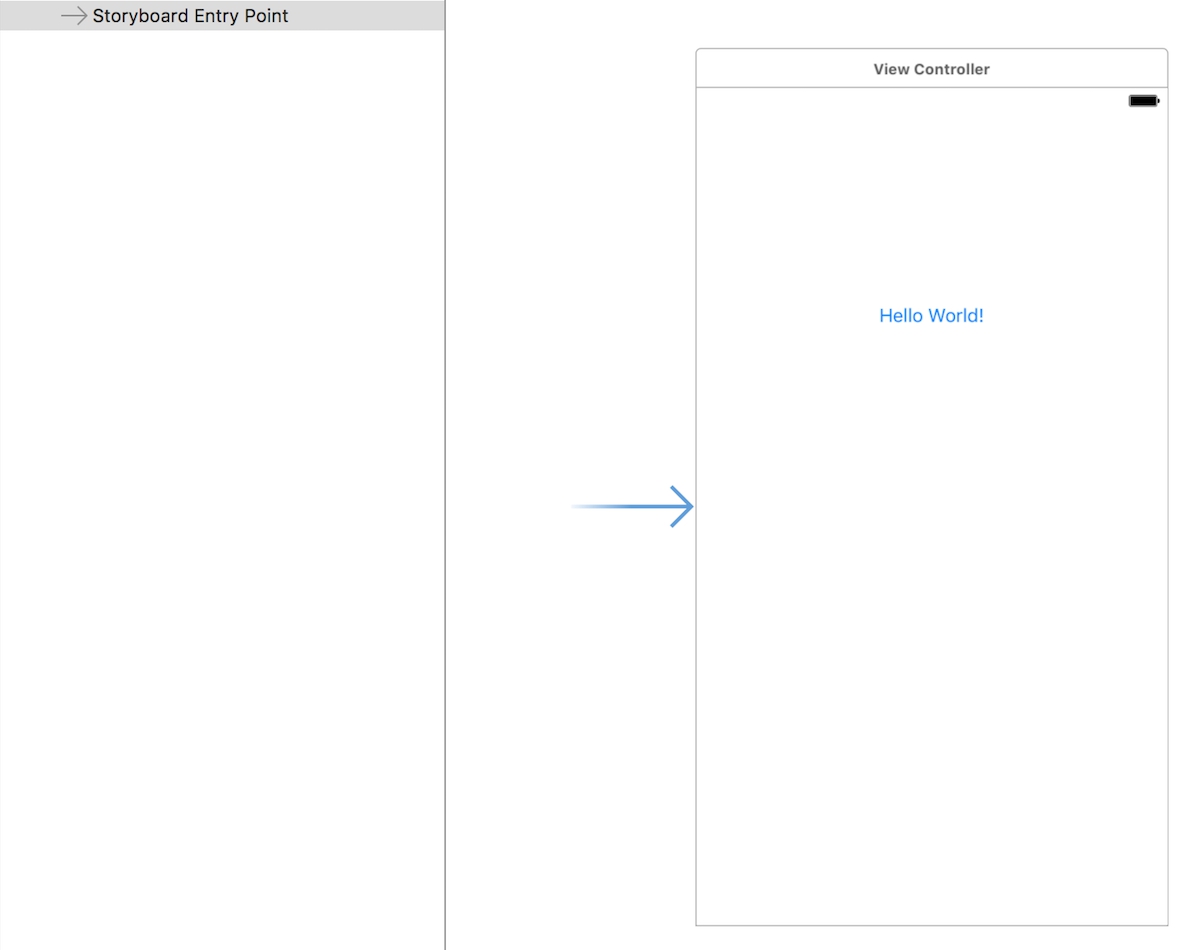
剩下的三個問題,其實都和storyboard有關,我們回到Main.storyboard,大家應該會注意到ViewController左邊有一個箭頭,這個箭頭叫做Storyboard Entry Point,意思其實就是storyboard的進入點。

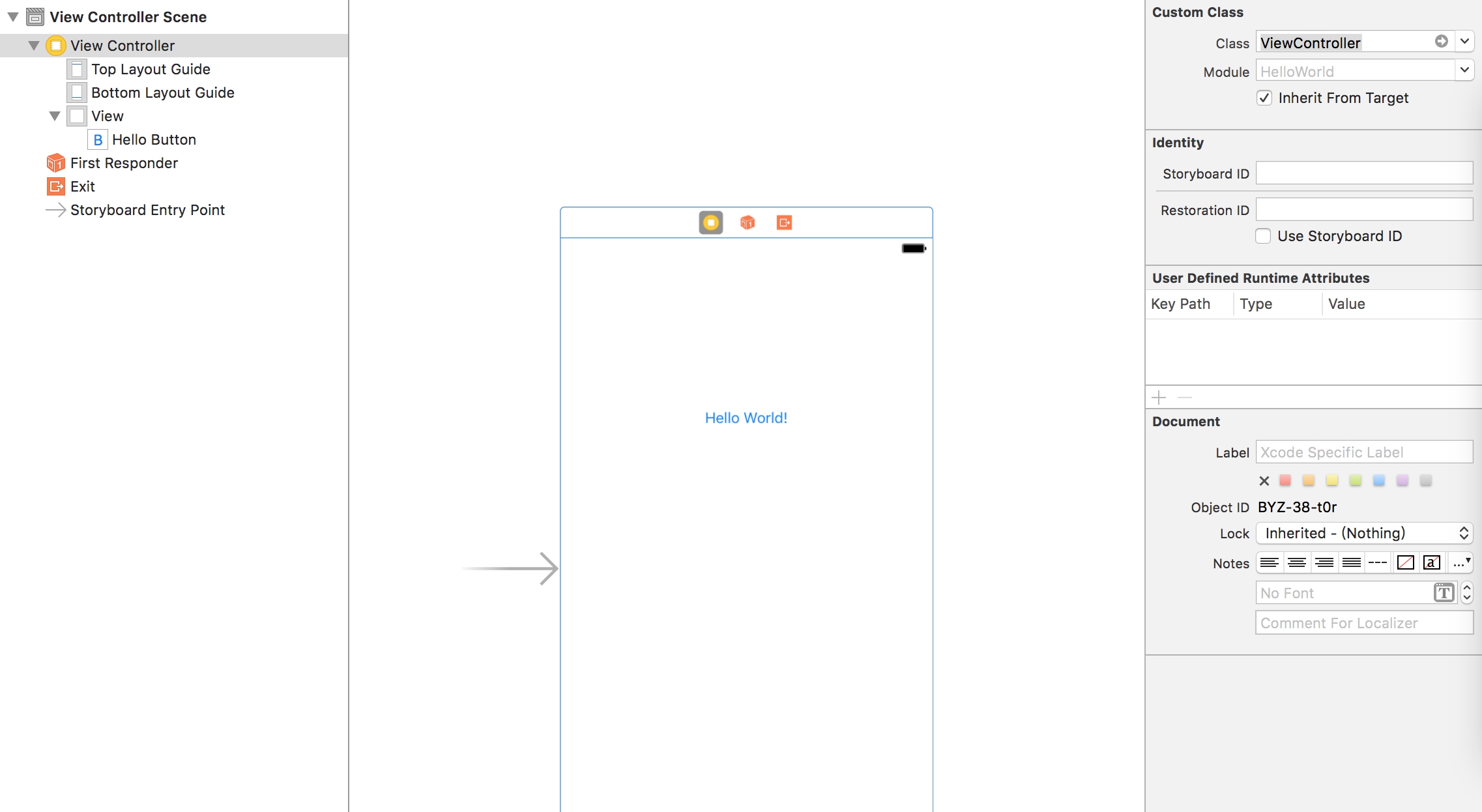
順路選中Storyboard Entry Point上方的View Controller,並且按下 Command+Option+3,或者點按右上角從左邊數過來第三個小圖標,原來就是在這裡,我們將這個視圖控制器指定為ViewController這個class,而這個class又定義在ViewController.swift的程式碼中,因此電腦能正確地認出它,和它的程式碼中設計的按鈕事件。

在專案較小時,這些storyboard提供的方便性可以大大的節省我們的開發時間,而且立即能看到視圖在手機或平板上實際的外觀,但或許你已經想到它也有幾個明顯的缺點...
和一個團隊合作開發專案時,如果MVC分別是一個檔案,集成時只要統整各個成員負責的不同檔案即可,但如果把MVC中的View角色都交由Main.storyboard打理了,統整storyboard將是個非常恐怖的任務。
交給storyboard打理View時,實際上是違反物件導向的意義,因為ViewController和View形成了一對一的關係,無法重複利用。(要讓其中一個視圖與另一個ViewController結合,我們只能複製這個視圖一次、在上方指定class的工具中將它指到另一個ViewController的class,並且重新拖曳所有Outlets和Actions。)
許多工程師針對這個問題,想出了各種不同的解決方式,但在本章的範疇內,我們就先從介紹在不使用storyboard的情況下,要怎麼更改專案,使它和原先的 Hello World! 有一模一樣的效果開始吧!